下载体验
安装教程

开始安装前请先断网!
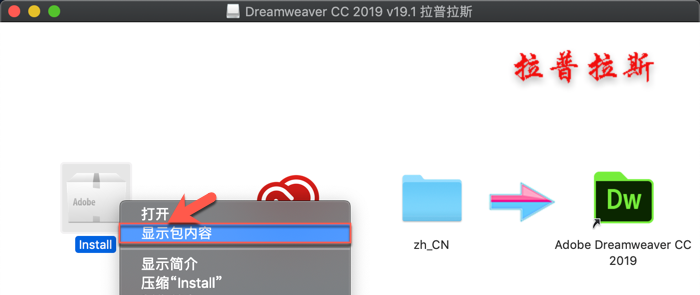
1、软件下载完成后,打开软件包,如上图选择灰色图标的“Install”右键 -> 显示包内容如下图。
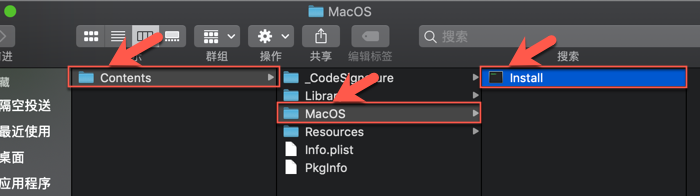
-> Contents -> MacOS -> 双击“Install”即可开始安装。如下图:
2、安装完成后,Dreamweaver 会自动打开,点击“退出 Dreamweaver CC”。如下图:
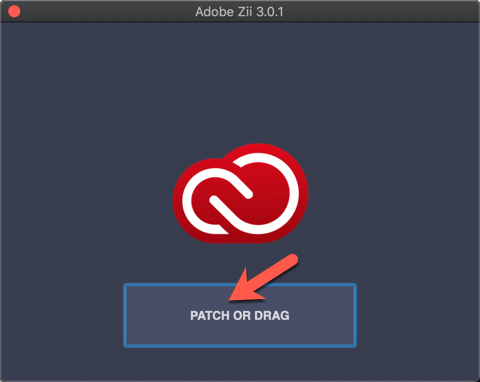
现在打开下载的软件包中第二个文件 “Adobe Zii”,如下图,点击按钮 “PATCH OR DRAG” 进行激活。
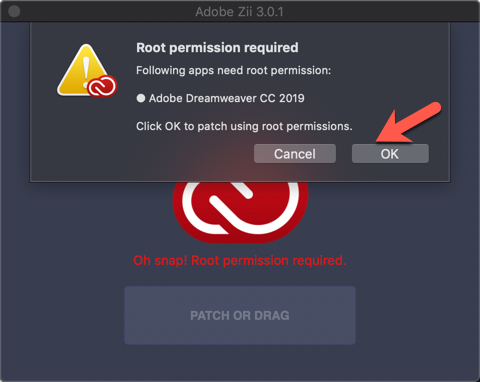
等下会弹出一个提示,提示权限不够需要授权,如下图,点击“OK”按钮,然后提示输入密码,输入你的电脑密码
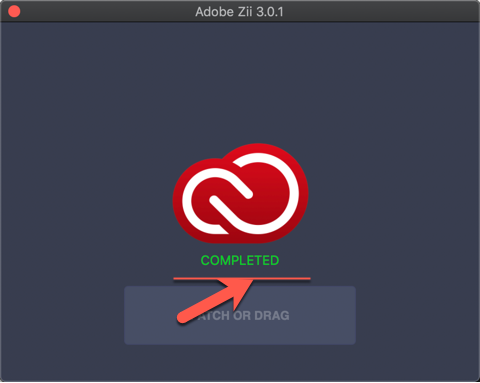
然后它会自动激活Adobe Dreamweaver CC 2019,完成后,会出现绿色的提示“COMPLETED”,如下图。
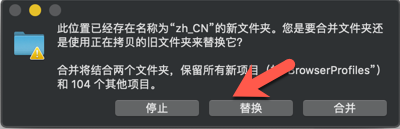
3、拖动安装包中的第三个文件“zh_CN”到第四个文件夹“Adobe Dreamweaver CC 2019”里面。点击“鉴定 -> 输入开机密码 -> 替换”即可。
5、激活完成,现在我们可以打开网络连网使用Adobe Dreamweaver CC 2019了。
-----------------------------------------------------------------[分割线]-----------------------------------------------------------------------
开发真正迅捷的响应式网站。
使用 Dreamweaver CC,您可以快速轻松地设计、编码和发布在任何尺寸的屏幕上都赏心悦目的网站和 Web 应用程序。
制作适用于多种浏览器或设备的精美网站。
利用支持 HTML、CSS、JavaScript 等内容的 Web 设计软件,几乎随处都能快速制作并发布网页。
快速、灵活的编码。
借助经过简化的智能编码引擎,轻松地创建、编码和管理动态网站。访问代码提示,用于快速了解并编辑 HTML、CSS 和其他 Web 标准。使用视觉辅助功能减少错误并提高网站开发速度。
通过更少的步骤轻松设置网站。
利用起始模板更快地启动并运行您的网站,您可以通过自定义这些模板来构建 HTML 电子邮件、“关于”页面、博客、电子商务页面、新闻稿和作品集。代码着色和视觉提示可帮助您更轻松地阅读代码,进而快速地进行编辑和更新。
在各个设备上动态显示。
构建可以自动调整以适应任何屏幕尺寸的响应式网站。实时预览网站并进行编辑,确保在进行发布之前网页的外观和工作方式均符合您的需求。
版本 2019 更新内容:
CEF 更新
Dreamweaver 现已与 Chromium 嵌入式框架的最新版本进行集成,这样设计人员和开发人员就可以构建与 HTML5 兼容的网站,并显示 Flexbox 元素、CSS 网格等内容。
ES6 支持
全新的 EcmaScript 6 支持包括类、方法、箭头函数、生成器函数的快速输入列表,以及 ES6 代码的 lint 处理功能,便于您使用最新的 JavaScript 更新。
JavaScript 重构
使用重命名和重构功能,智能地组织您的 JavaScript 代码。
软件界面: