下载体验
安装教程:
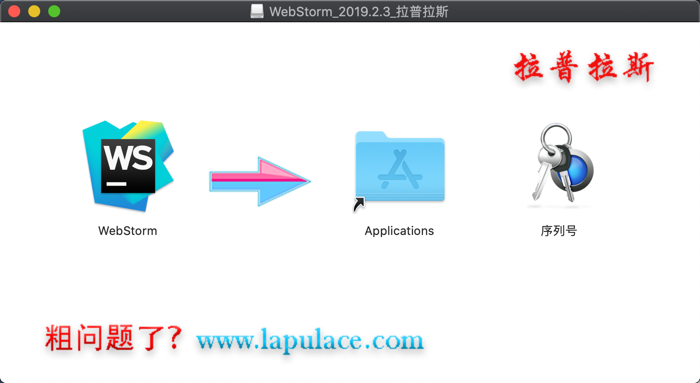
1、软件下载完成后,打开下载好软件包,如上图,拖动软件【PyCharm】 到 Applications 进行安装。
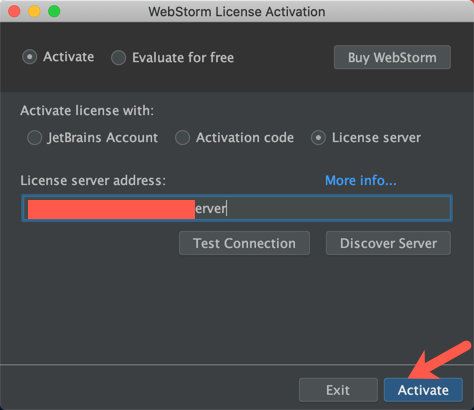
2、完成后,打开软件【PyCharm】,设置一下软件,等激活框出现时,如下图,选择License server ,然后输入软件包中序列号文件中的序列号,点击“Activate”按钮,就会自动激活软件。
3、激活完成,享受吧。
------------------------------------------------------------------[分割线]------------------------------------------------------------------------
最聪明的编辑器
利用现代JavaScript生态系统的全部功能 - WebStorm为您提供帮助!享受智能代码完成,动态错误检测,JavaScript,TypeScript,样式表语言和所有最流行的框架的强大导航和重构。
调试器
在IDE中轻松调试客户端和Node.js应用程序 - 在源代码中放置断点,探索调用堆栈和变量,设置监视,以及使用交互式控制台。
无缝工具集成
利用连接器,构建工具,测试运行器,REST客户端和其他工具,这些工具都与IDE深度集成。但是,只要您需要终端,它也可以作为IDE工具窗口使用。
单元测试
在WebStorm中使用Karma,Mocha,Protractor和Jest运行和调试测试。立即在编辑器中或在方便的树视图中查看测试状态,您可以从中快速跳转到测试。
与VCS集成
使用简单的统一UI来使用Git,GitHub,Mercurial和其他VCS。使用IDE中的可视化差异/合并工具提交文件,查看更改并解决冲突。
版本 2019.2.3 新内容:
新的完成用户界面弹出
完成弹出窗口具有新的,更优美的外观。
用JavaScript和TypeScript完成建议的呈现变得更加清晰和一致。现在,更容易发现符号的定义位置以及它是否是标准语言API的一部分。对于具有多个定义的符号,还有一个新图标。
改进的重命名重构
现在,当您在JavaScript或TypeScript文件中重命名符号时,IDE现在会将动态用法组合在一起,并且默认情况下将它们从重构中排除。这样可以使重构更加准确,并使您可以更好地控制在“ 重构预览”工具窗口中应重命名的内容。
更好地支持Vue.js组件库
在Vue.js应用程序中使用Vuetify,BootstrapVue或Quasar?这些组件和其他一些Vue组件库中的组件及其道具的代码完成现在更加精确。我们采用了一种在IDE中与这些库一起使用的新方法,使之成为可能。
超过20种语言的语法突出显示
是否需要偶尔浏览WebStorm中的一些PHP或Python文件? 现在,这些语言和许多其他语言都可以使用语法突出显示功能- 无需额外配置,这要归功于IDE附带的TextMate语法文件集合。
支持shell脚本
WebStorm现在可以帮助您使用Shell脚本。 代码完成工程.sh 和.bash文件,一个新的运行配置是可用的,并且IDE集成与ShellCheck和shfmt格式化代码。
搜索重复的代码
通过新的重复代码片段检查,您现在可以在项目中找到重复的代码。它会即时检查您的代码,并立即在编辑器中突出显示潜在的重复项。它适用于JavaScript,TypeScript,CSS,Sass,SCSS和Less。
在一个窗口中打开多个项目
当您在WebStorm中打开了一个项目并想要打开另一个项目时,现在可以将第二个项目附加到已打开的项目中,以便可以在同一IDE窗口中看到它们。如果要关闭附加的项目,请在“项目”视图中右键单击其根目录,然后选择“ 从项目视图中删除”。
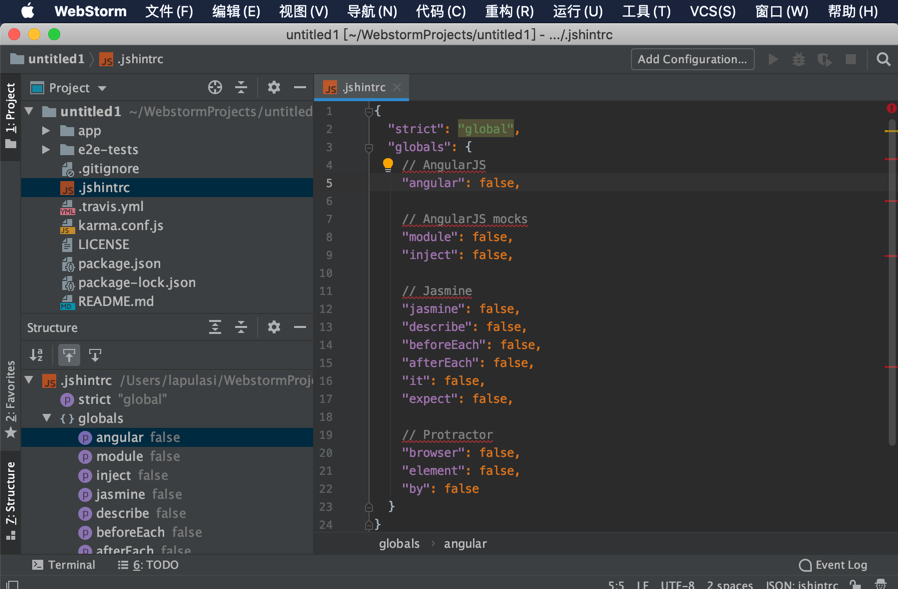
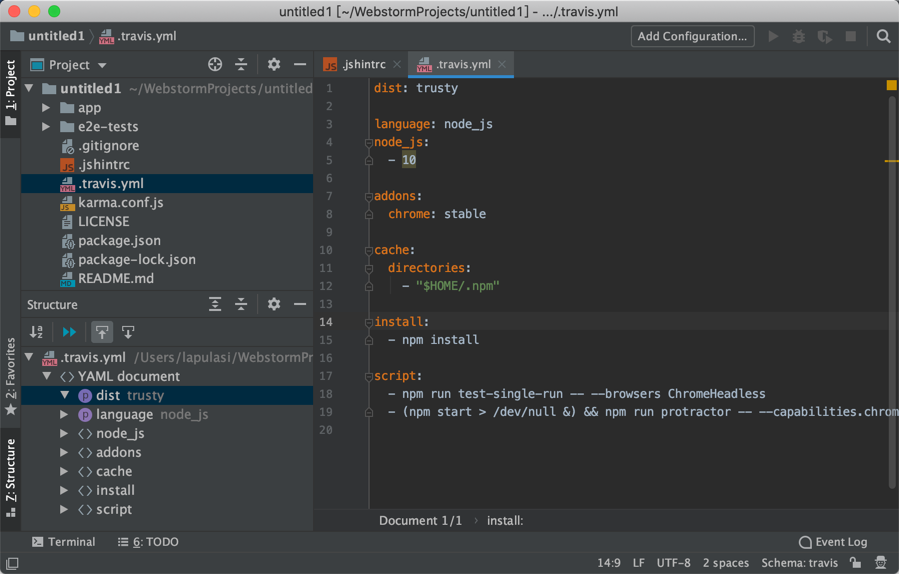
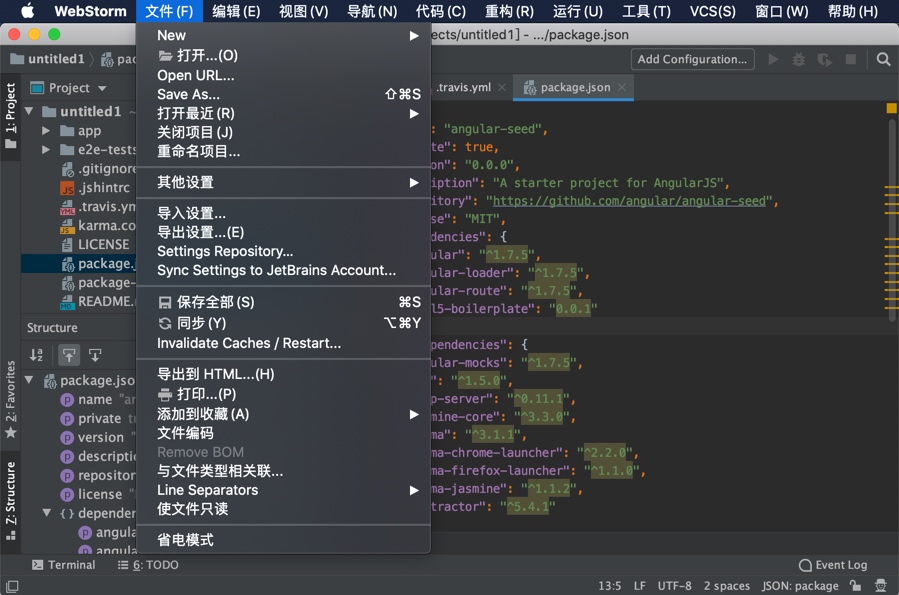
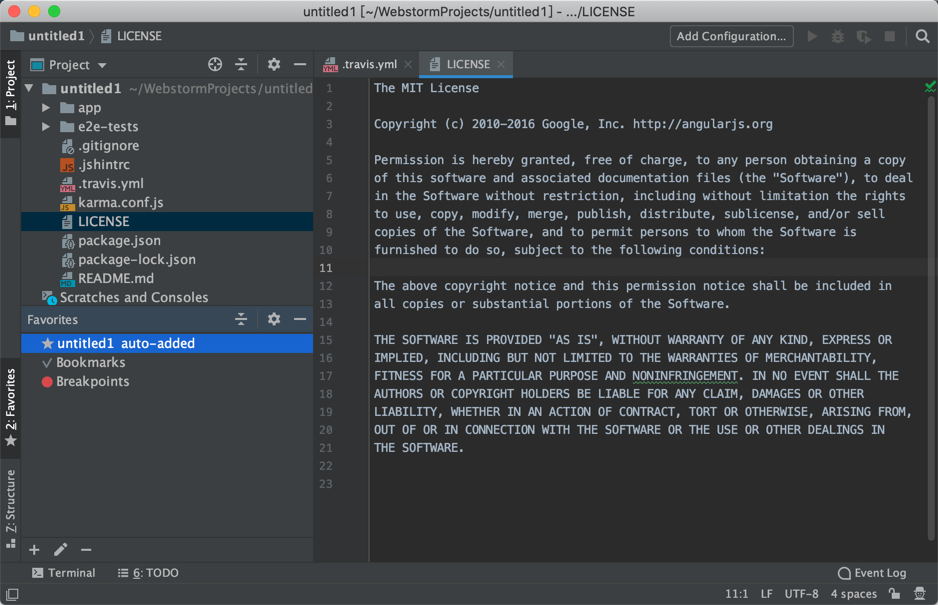
软件界面: